 Criado em: 15 Julho de 2009
Criado em: 15 Julho de 2009Modificado em: 16 de Julho de 2009
Atualizado em: 08 de Agosto de 2009
A pedido de um seguidor do twitter, implementei este tutorial.
O @Thi_Dias pediu para que alterasse o texto de lugar, quando enviado para o Twitter, e para você entender melhor veja as imagens:
Com o primeiro código o resultado no twitter era assim:

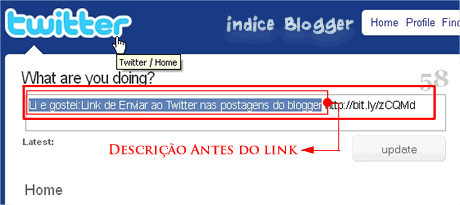
Agora com a alteração do segundo código podemos ter este resultado:

A nova moda da internet neste momento, está sendo o twitter, que é um método conjunto de divulgação e facilidade... Como todo blogueiro adoooora postar e divulgar, para os amigos os fãs do blog e etc. as ultimas novidades.
Eis aqui um geito de fazer os leitores publicarem o que gostarem do seu blog para os amigos no twitter.
O primeiro Scripts à seguir foi mostrado primeiramente pelo Blogger Buster.
Implementei no meu blog sem problemas segue as etapas de implementações e dicas de modificação para este script:

post-footer-line-1 ou post-footer-line-2 ou post-footer-line-3
Normalmente assim: <div class='post-footer-line post-footer-line-1'>
para o primeiro modelo (descrição depois do link):
<script charset='utf-8' src='http://s.bit.ly/TweetAndTrack.js?v=1.01' type='text/javascript'/>
<a expr:onclick='"return TweetAndTrack.open(this, \"" + data:post.url + "\");"' href='#'>
<span style='display:none;'>Li e gostei:<data:post.title/></span>Enviar ao Twitter »</a></span></b:if>
ou este código para ter o segundo modelo (descrição antes do link):
<script charset='utf-8' src='http://indicebloggerfiles.googlepages.com/TweetAndTrack.js' type='text/javascript'/>
<a expr:onclick='"return TweetAndTrack.open(this, \"" + data:post.url + "\");"' href='#'><span style='display:none;'>Li e gostei:<data:post.title/></span>Enviar ao Twitter »</a></span></b:if>
Modificando Atributos:
float: right : Pode-se mudar o atributo "right" para "left" o float significa a flutuação do elemento, nele você escolhe entre direita "right" e esquerda "left"
Para ver o link centralizado utilize:
<center><span[...]</a></span></center> veja:
float:left
float:right
<center><span[...]</a></span></center>
O texto na cor ROSA é o endereço da imagem pode-se alterar ou utilizar este mesmo.
O texto Li e gostei: é o texto que aparece no RT do twitter, pode alterar para o texto que queira como no exemplo:
http://bit.ly/zCQMd Li e gostei:Link de Retwittar nas postagems do blogger
Já o Enviar ao Twitter » é o texto no link: Enviar ao Twitter »
Aguarde que você receberá todas as atualizações.
Agradecimentos às idéias e dicas:
Mary Guimarães | @maryynett
(texto)
Humor no Mundo | @Thi_Dias
(idéia)



15 comentários
comentáriosComo dito no início deste tutorial, caso você encontre algum erro, queira fazer críticas ou elogios ou até contribuir com uma dica, deixe um comentário.
ReplyCaso queira mais notícias, novidades, tutoriais ou templates para personalizar eu blog, assine nosso RSS: http://feeds.feedburner.com/indiceblogger
Aguarde que você receberá todas as atualizações.
--> Acredito que o texto fique melhor assim. O outro está muito confuso.
Obrigado pela contribuição Mary =)
ReplyEu adorei a ideia!
ReplyGostaria de saber, onde colocar esse código, para que o "Enviar ao Twitter" fique em cada post na pagina pricipal, e não só nos post isolados!
Obrigado!
Olá pessoal, tenho mais uma dúvida!
ReplyUtilizei o comando target='_blank' para abrir em outra, mais acho que fiz errado! Vc tem outra sugestão?
Abraços
Humor no Mundo: mais tarde irei modificar o tutorial, com sua solicitação de colocar na página principal, quanto ao Blank, se o seu visitante gostar do post ou do blog com certeza ele voltará, os scripts não foram eu quem fez, repassei, tentei também a modificação mas quem faz isso é o JS que ele solicita, quanto ao carregar na página inicial tem um problema: a demora de leitura de cada post, quando implementar o tutorial irá testa-lo e ver se compensa manter na página principal ou não.
ReplyMuito obrigado por responder minhas dúvidas! Vou aguardar suas modificações e testar aqui!
ReplyÓtima dica!
Abçs
Humor no mundo como demorarei para demonstrar como fazer o "transplante" faça o seguinte: retire as tags b:if: <b:if...> deixe o conteúdo...e retire o resto: </b:if> .
ReplyAcredito que estará funcionando em qualquer página inclusive na página principal, qualquer dúvida comente aqui!
Olá Daniel, como eu faria para colocar o texto "Li e gostei:" antes do link da postagem?
ReplyAbçs
Humor no Mundo vou tentar a modificação, posto aqui e depois entro em contato com você no twitter...
ReplyOk, obrigado pela ajuda!
Replyfuncionou perfeito!
ReplyVlws demais, obrigado pela grande ajuda!
Abç
Eu não consegui, simplesmente não aparece nada ='[
ReplyMas vlw!
Obrigado, era justamente o que eu estava procurando. E Humor no Mundo, obrigado pela dica de como deixar ele no post principal.
ReplyParabens pelo site.
meu template foi modificado e eu não encontro essa linha. =/
ReplyCaro Leandro Kerr envie o seu template completo para que eu possa analizar e enviar ele com a solução para você.
ReplyTodos os comentários serão moderados, aguarde a publicação.
Outros assuntos ou solicitações pessoais devem ser feitas por meio do formulário de contato.