Quando começei a usar o blogger, acho que faz em média um ano e meio, me perdia em tantos emaranhados de códigos indecifráveis para quem está começando e não sabe nem ao menos o HTML, lembrei das situações vividas por mim no passado e acredito que ocorra com várias pessoas que utilizam esta tecnologia de postar sem necessitar de editar o código fonte, mas há certas pessoas que querem implementar o blog com muito mais além de que ele nos trás, falo dos elementos de Layout, veja a seguir:

Limitado a apenas um widget
Limitado a apenas um widget
Principal entrada de Widgets*
Irei demostrar como desbloquear o Widget cabeçalho, seguindo passo a passo, poderá ser usado para desbloquear qualquer elemento, para inserção de novos elementos, modificação do local do elemento ou limitando a inserção de elementos com um total determinado.
Primeiramente iremos "ler" a id do widget a ser desbloqueado
Como dito anteriormente irei desbloquear o Cabeçalho:
Entre em painel (draft / blogger) » Layout » Elementos da página

Posicione o mouse em cima do link de Editar do Elemento a ser desbloqueado
Em seguida grave o ID do elemento como na imagem (...&widgetId=Header1&...)

Como demostrado na imagem acima nossa id será Header1
Entraremos agora em Editar HTML, não será necessário expandir modelos de widgets neste momento.

Faremos uma pesquisa* para localizar nosso widget (*CTRL + F ou F3 ou menu editar » localizar: irá depender do navegador utilizado)

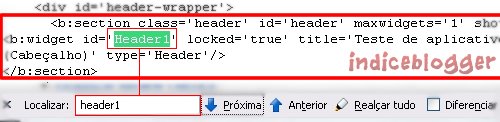
Localize o texto Header1: uma linha parecida com esta:

Observe que nesta linha há dois atributos importantes onde serão feitas as mudanças:
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='Teste de aplicativos para o blogger (Cabeçalho)' type='Header'/>
</b:section>
O atributo maxwidgets mostra quantos wdgets você pode ter no elemento, quando ele é pré-determinado, ou com valor máximo ='n', o n é qualquer número, consequentemente o número de widgets da seção.
O atributo showaddelement tem duas configurações: ='yes' e ='no' apenas.
Ele determina se é exibido o link de "Adicionar um Gadget" no Layout.
Retire o atributo maxwidgets ficando o elemento em questão sem limites de capacidade de gadget, e altere o atributo showaddelement para yes.
Desta forma o Widget está sem limitação em inclusão de gadget, e liberado a incluir outro gadget, e também modificar o elemento de local.
IMAGEM6
Vale lembrar que ao inserir novos Gadgets em um local que esta formatado para apenas um gadget, haverá mudanças significativas no Layout do seu template, já que este estava formatado apenas para um gadget ou para o gadget específico.
Antes de executar tais mudanças lembre-se de salvar seu template e não correr riscos na edição.
Até a próxima!



7 comentários
comentáriosGrande coisa Escreve escreveu e ninguen entende essa "merda"
ReplyCaro 4, não deveria nem publicar este comentário, mas como disse que não entendeu, peço que seja um pouco mais especifico na "merda" que escrevi para que eu possa ajuda-lo.
Replymuito bom este blog... tá ajudando bastante na "reforma" que estou fazendo nos meus blogs... HTML é complicado pra kramba, mas vc deixa ele bem mais claro de entender...
ReplyGostaria de saber como desbloquear para eu poder mudar de lugar livremente, os gadgets da seção "Elementos da Página". No novo template que estou usando, não consigo mudar de lugar os gadgets do rodapé.
ReplySe puder me ajudar, ficarei muito grato!
Caro Daniel, como sou curioso (e teimoso), comecei a alterar as opções lá do template até que consegui liberar no "Elemento da Página" para eu poder mudar os gadgets.
ReplyNo html do template, estava um código: growth='horizontal' - eu alterei para: growth='vertical' e deu certo.
Mesmo assim, obrigado. Este blog é muito bom e tira as nossas dúvidas.
Abração!
www.mendigonerd.com
Olá sua dica foi muitíssimo util muito bacana saber que alguém passa ou passou pelo mesmo problema que eu... E para o camarada da "M..." lá em cima, que deveria procurar "Entender" antes de escrever tão simples e pequena asneira.
ReplyCara, parabéns , vc salvou meu blog já tinha procurado varios tutoriais e nenhum funcionava , depois q o blogger tirou a opçao de modelos de widgets tem muitos codigos que não funcionam. Mas ainda bem que encontrei seu blog , valeu!
ReplyTodos os comentários serão moderados, aguarde a publicação.
Outros assuntos ou solicitações pessoais devem ser feitas por meio do formulário de contato.